how to figure out what font is in an image
How to identify a font. Take yous ever had this moment of falling in dearest with some admittedly random website design? Information technology'southward the cool images, great text layouts, winning color scheme, but nigh importantly - outstanding fonts that literally make yous want to steal them for your ain project.
Designers often confront the claiming of finding out what font was used in a detail epitome or on a website. Looking through an entire collection of fonts hoping to find a lucifer doesn't guarantee you whatsoever success, non to say it takes hours of your precious time. And what if the font is not even in that location?
I mean, you can always ask for help from experienced web designers, discover a relevant forum, or search for another stunning option from the TemplateMonster fonts collection. Equally far as forums, become ready to await: perchance a day, maybe several weeks.
...Simply what if in that location is no fourth dimension to wait?
The good news is, it's easier than you think. You can search for a font past image using special websites. You can fifty-fifty download a browser extension for improve convenience.
Today, I selected several gratuitous font detectors that you as a web designer should know almost. Selecting the font detecting tool is just the starting time step to uploading it onto your own website.
Keep reading and I'll tell how it's washed!

Step 1 - Observe fonts from images using tools like:
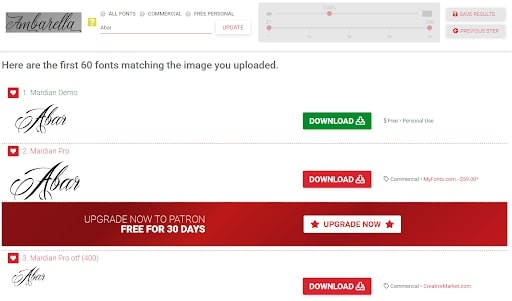
one. What Font Is

"What Font Is" is the nearly popular service to determine the font from a photo or screenshot. All you demand is to upload an prototype (or specify its URL) and the software volition display the well-nigh like options available for purchase at MyFonts. According to What Font Is creators, the requirements for the image are:
- clearly horizontal text
- letter height not less than 100 pixels
- letters do not affect each other
- no more than l characters in full
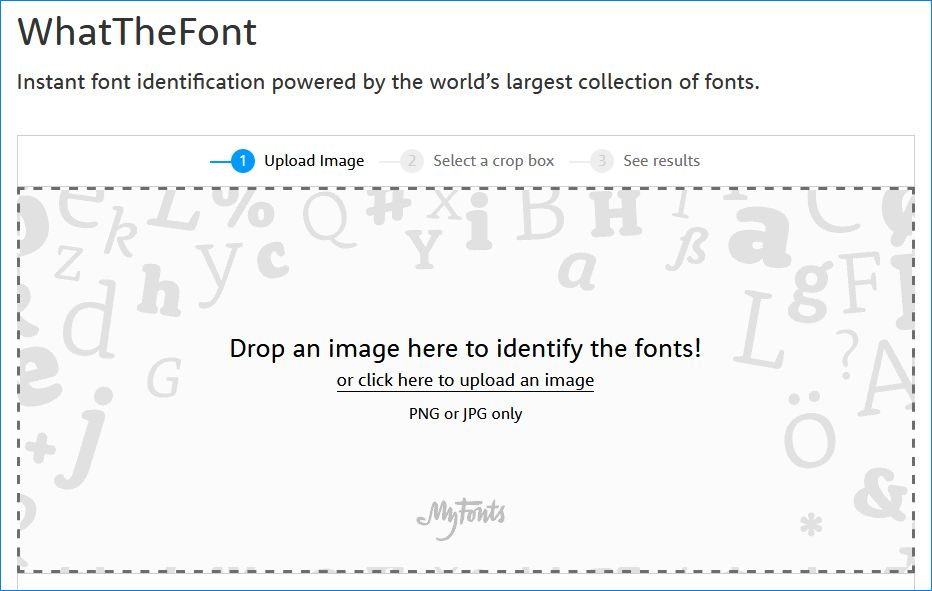
ii. What The Font

WhatTheFont is another well-known resources for identifying fonts as its previous competitor. At first glance, it seems like the service steps are similar, only it's actually not. With WhatTheFont, everything is a bit more complicated: the final result depends directly on the quality of your font prototype. By the manner, the software doesn't optimize the moving picture automatically.
And although compared to What Font Is, this resource has a weaker fonts drove, you lot still have a higher probability of successful font recognition. After all, at that place is always a website thematic forum to plow to.
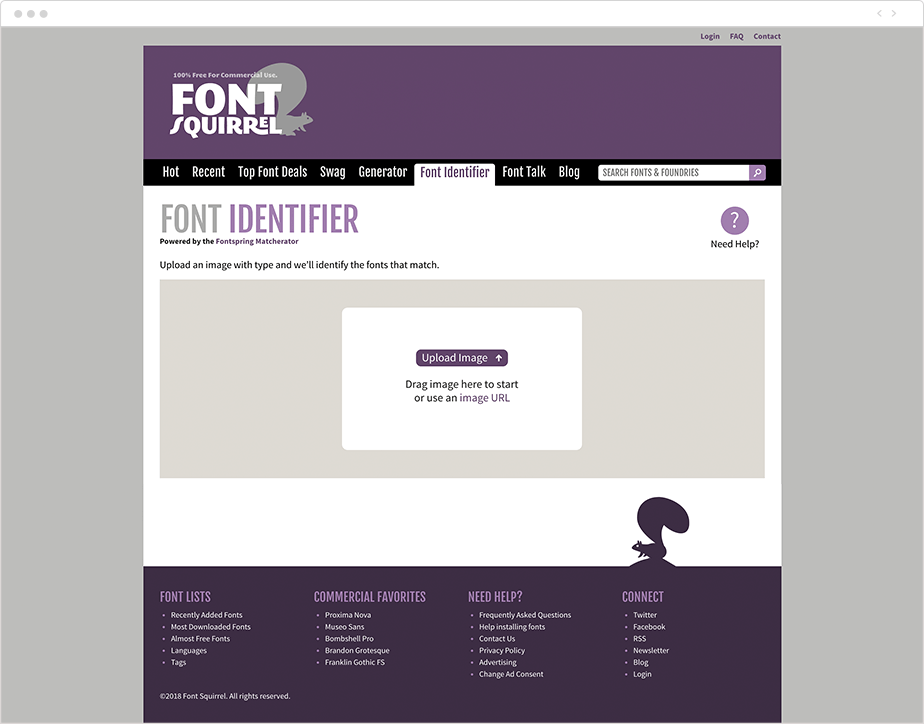
iii. Font Squirrel

Manifestly, Font Squirrel works exactly the same equally the previous two services: you upload an image, crop a font, and the software detects possible matching font options. Merely there is something that makes Font Squirrel unique. In particular, the power to rotate images and identify fonts embedded in an anarchistic form. It'south a super useful instrument when images feature fonts that aren't placed in the usual horizontal position, and you will not find this characteristic anywhere else!
Besides, do not forget to wait through the offered Font Squirrel deals - some of them are really "hot" so don't miss out on them.
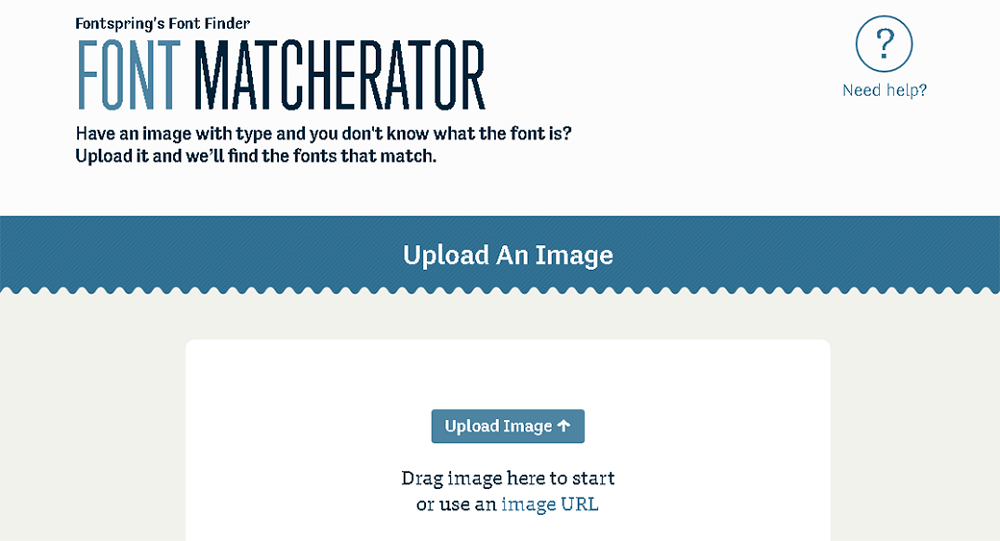
4. Matcherator

Matcherator is an awesome font recognition tool in terms of ease of utilise. The website has a convenient elevate-and-drop part. This means that you tin can place an prototype of the font by merely dragging it onto the site with the mouse. The program will surely observe what you demand! With this tool, y'all tin can recognize all kinds of fonts (with and without serifs) at no cost.
Aside from the in a higher place online services, you lot may consider installing one of the browser extensions. Those help you recognize the font not only from the image merely also from the inscription. The all-time part of it is that you accept no need to open a new tab every unmarried fourth dimension y'all need to find a font. With the activated extension, the procedure is just a affair of several seconds.
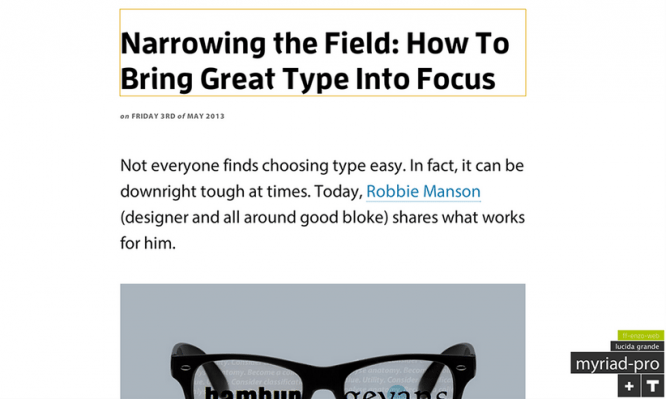
five. Fontface Ninja
FontFaceNinja is at the moment an undisputed leader. The extension not but helps yous discover out the font title on a website (non from the image) but also gives you a chance to effort writing with this font. Moreover, it allows you to download the font yous have plant and liked!
In add-on to the dazzler and convenience of this extension, FontFaceNinja has a sort of magic button (mask) that hides all ads from the page, which allows you to savor the fonts only. The extension is completely free and works with Chrome and Safari.
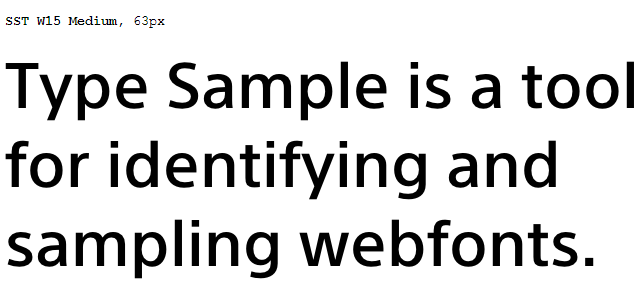
6. Type Sample

This is another useful extension, unfortunately, for Chrome users simply. It works similarly to the previous pick, although Type Sample can boast of some cool unique features. The opportunity to "play with fonts" in real time deserves special attention. When you click on the highlighted text block, you tin can modify the font size, wait at the pangram, enter your own text example and try several more tricks unavailable with other services.
By logging into the Type Sample account on Twitter, you lot can create your own font collection and/or look at someone else'due south.
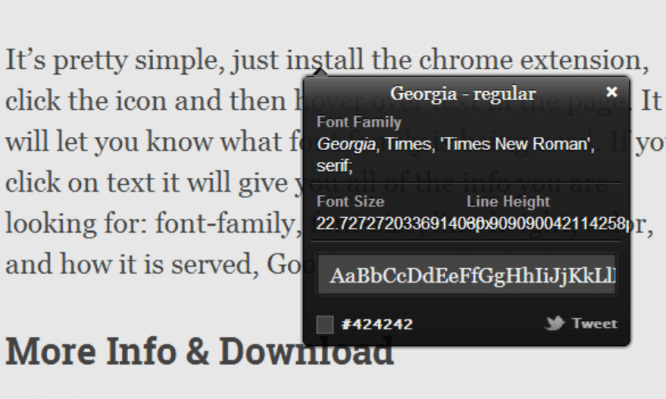
7. WhatFont

Available for both Chrome and Firefox, the WhatFont extension doesn't seem similar a super functional service at kickoff sight. Merely the truth is, the service provides users with a lot of information nigh the selected font. WhatFont allows you to define non just the font tiles simply also line top, style, size, font family, as well every bit its current colour code.
Finally, you can preview all the letters styled with this font and fifty-fifty download one, provided information technology was developed by Google.
8. Typ.io

Typ.io is a perfect choice for maximalists refusing to do extra actions or those who simply do not intendance virtually the font styles and color codes. After installing the extension, you'll see the button with the "T" letter of the alphabet in the lower corner of the browser. If you click this push, information technology volition display the titles of all fonts identified on the page in a separate column. To find out where the font is located, just click on its name.
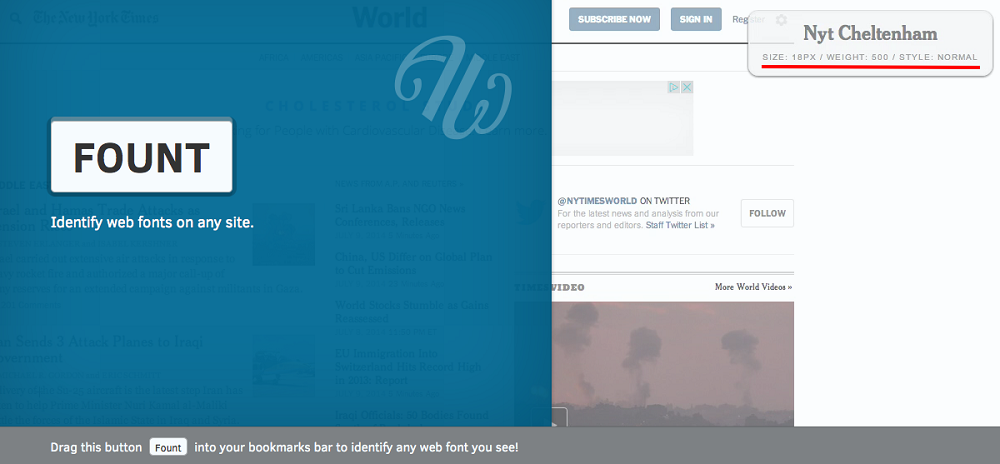
9. Fount

Fount is a slap-up plugin to identify fonts on websites used by many professional web designers. To make it work, you lot demand to add a site to bookmarks and click on information technology. The cursor volition get a cross, so when you click on the font, yous'll see a window with its championship, size in pixels, weight, and style. To plough off the Fount mode - press it again. The extension works with such browsers as Safari, Chrome, Firefox, and IE8 +.
Stride 2 - Preview your font.
Now that you most likely found THAT stunning font yous've seen somewhere else, you need to find out whether this font volition lucifer your website fashion. "Y'all'll never know unless you endeavour" - you might accept idea this already and y'all'd exist 100% correct. But downloading every single loved font to your site will be a waste of money, right?
The good news is, if yous're a Chrome user, you can get a preview of whatever font. Google Font Previewer extension allows you lot to test them on a website without going into the editing mode. You can likewise 'star' the fonts yous preview the most and marker them every bit favorites in your app.
Stride 3 - Upload the custom font to your website [how to identify a font]
Then, you chose the right font you lot've been hunting for so long and now information technology's time to implement one onto your own website design. The nearly common approach to adding a custom font to a website is by using the FontFace CSS rule .
- Download the font in a relevant format (.ttf or .otf)
- Create a WebFont Kit for cross-browsing past using the Webfont Generator
- Upload this kit to your website using your FTP or file manager
- Update your CSS file
- Employ the custom font in your CSS declarations
If you have a WordPress-based site, things can get even easier with a typography plugin - you will not need to mess with the lawmaking anymore. Or yous can choose to add those fonts to your theme manually by using the functions.php file.
Brilliant Calligraphy

If you wait for a modernistic, smooth font, then this is right what y'all need. It includes stunning, neon-styled characters. It's perfect to design logos, packages or other promotional material. Y'all will go a set of 81 PSD (4000x4000 px) and PNG files (2000x2000 px). You lot can hands combine divide letters to create the necessary give-and-take. Moreover, these letters are easy to customize – you tin change their color. It likewise comes with a Golden Bush font (OTF and TTF files, which you tin can easily install and apply). Information technology's provided with a dark background texture. Overall, it's an bonny calligraphy neon-styled set of messages. how to place a font
Amber Sense of taste

Here's a overnice vintage-styled font. Information technology's perfect if yous want to promote something. It'southward cracking to utilize when y'all design a logo, a menu or a flyer. The vintage font can likewise make your blueprint look luxurious, particularly if you lot utilise a nice pattern. It comes as OTF and TTF fonts files – you can hands install and use them. This font comes with an EPS file. It's provided with a seamless pattern background. Overall, this font comes with all you need to create something impressive. Please annotation that this file includes Latin characters only.
Smoking Typeface

This is another vintage-looking font that can make your design look amazing. Information technology'southward like shooting fish in a barrel to customize. It has separate files for the font and the textured book effect, and then you can hands change the color. Therefore, you take some customization options. Information technology comes equally OTF, TTF and WOFF files. Therefore, yous can easily install it and use information technology. All the characters use the EPS 10 format. It's great when y'all desire to get the vintage expect when you design something. It may exist perfect when you create a logo or an image for your website. You volition also get a bonus poster.
Shoelaces

If you need a nice handwriting-styled font then this is the one you need. This font has two versions – with the "shoelace" effect and without information technology. The "shoelace" effect adds a special texture that adds some transparent sections. It can make your design look more interesting. The make clean version doesn't have that effect, but information technology however looks amazing and make clean. It comes with 8 swashes, ligatures and alternates so yous tin can make your pattern more complex and interesting. It comes every bit OTF and TTF files, so you can easily install and use information technology. Information technology contains only Latin characters. How to place a font?
Whiskey Characterization

This is a perfect option when yous look for a classic-styled font. It can be great to utilize when you design a bundle, a label or a logo. It will make your blueprint expect loftier-class and luxurious. This font comes in OTF and WOFF files, so you lot can easily install and utilise them. It'due south provided with iv EPS x files that demonstrate how it can exist used. The vector files include decorative frames, ribbons and grunge texture. The font includes numbers and punctuation. If y'all expect for the font, that tin can brand your design stand out – get this one right now. How to identify a font?
Agress

Hither'due south a modernistic, aggressive font that can make your blueprint eye-catching. This graffiti-style font is perfect when you lot want to make your blueprint expect non-standard and challenging. Information technology's clean and well-designed. This font is provided as OTF and TTF files that can be easily installed and used. It comes with bonus abstract images – vi 6000x6000 PSD and JPG files. It's a multilingual font, so you don't have any limits. All the characters await dynamic, and so they make the design more interesting and circuitous. Therefore, if yous want to create something that people volition pay their attending to – this font is right what y'all need. How to identify a font?
Inside The Box

Are you tired of all those standard-looking fonts? If you are, then this font is for you. It looks amazing and it will make your pattern conceptual and brilliant. This font has two styles. Information technology includes wide characters that look mod and conceptual. There are also thin characters that look very elegant and clean. It's comes every bit OTF and TTF files. They are easy to use. Moreover, it's provided with pattern files. The patterns can be customized to get the look you lot need. It includes Latin characters but. This font tin be great to make your design somewhat futuristic. how to identify a font
Pin Up Font

If yous are an artist, who creates Pin Up illustrations then this font is exactly what you lot demand to have. It matches the world-famous Pin-Up style illustrations perfectly. It includes 2 styles of the font, and then y'all tin choose the 1 y'all like the most. It comes as OTF and WOFF formats, so they can be easily installed. It's provided with several swashes that you can employ to make your pattern more interesting and dynamic. The great affair is that this font is provided with a Pin-Upwards girl analogy! Keep in mind that it includes letters simply. how to identify a font
Megawatt

This nice mod calligraphic font will make your blueprint wait powerful. This is great if you demand to design a logo, a poster, an eye-catching prototype, etc. Information technology combines the handwriting style with some abrupt angles. This combination makes this font look and so powerful. It includes some ligatures. It comes as OTF and TTF files. Equally a bonus, you will get a high-quality 3D render of a guitar amplifier (the resolution of this PSD file is 6000x4000 px. It's a multilingual font (information technology includes West European characters). Overall, if you desire your pattern to rock, so this font is the one you need. how to identify a font
Augustine

Here'south a modern elegant script font. It's super clean and polish, and then it'south perfect to make design elegant. This font is cracking when you design invitations, business organisation cards, menus, flyers, posters, etc. Information technology has various features, like stylistic sets, stylistic alternatives, contextual alternate, ligature, etc. It comes with swashes, and so you can add special touches to your design and make information technology complex. It's provided as OTF and TTF files – you tin can easily install and use it. It has many glyphs. All the characters are PUA encoded – you can admission them without using boosted software. Information technology'south multilingual, so y'all don't have any limits. It's very clean and it will brand your design impressive. how to identify a font
End of the Line... [how to identify a font]
How to place a font? Sometimes the best mode to observe the right font is to look for beautiful examples and font collections online. The worst affair for graphic designers is seeing a lovely font and not knowing what information technology's called. Simply now that you lot've got 9 means to identify fonts, you lot'll be able to observe out their names in just a couple of minutes… or maybe even faster!
P.Southward. Perhaps, you know some other good font detecting tools that I have not mentioned. Let me know in the annotate section!
FAQ
Tin I sell typefaces at TemplateMonster?
You tin can become an author and starting time selling fonts, icon fonts, and other types of graphics at TemplateMonster. Both sectional and non-sectional items are accepted. You lot will earn a 65% committee from selling both types.
What types of fonts can I sell at TemplateMonster?
It's up to you to determine what typefaces y'all'd like to sell. In the marketplace, we have fonts belonging to the iv basic groups: those with serifs, those without serifs, scripts and decorative styles.
What fonts are trendy in 2021?
The following typefaces are widely used in promo and marketing materials in the current year. Check them out:
Distorted fonts.
Retro serifs.
Elegant, timeless serifs.
Tall display fonts.
Characterful humanist sans serifs.
Kinetic blazon.
Read Also
Meridian 100 Costless Fonts for Designers
lx Gratuitous & Premium Assuming Fonts for Strong Headlines
10 Typography Trends to Stick to in 2020
ten Top Font Apps For Typography Addicts or How to Become out of the Endless Fonts Maze
Source: https://monsterspost.com/how-to-identify-fonts/
0 Response to "how to figure out what font is in an image"
Post a Comment